Содержание:
Каждый пользователь проходит свой клиентский путь, в который могут быть включены один или несколько каналов. Например, человек смотрит рекламу дебетовой карты на YouTube, переходит на сайт банка и заполняет форму заявки. Прежде чем сделать целевое действие, пользователь прошел через два канала. А может быть по-другому: допустим, зарплатный клиент Газпромбанка решил взять потребительский кредит. Тогда он просто заходит в приложение банка, делает несколько кликов и ждет одобрения заявки. Ни в какие другие каналы пользователю переходить не пришлось.
Банк рассматривает и улучшает клиентский путь в каждом канале — отдельные команды работают над своими отрезками. В этой статье — о клиентском пути на сайте.
Зачем улучшать клиентский путь?
У команды, которая меняет путь клиента на сайте, есть три основные задачи:
- Сделать так, чтобы клиенту было проще получать услуги банка. Команда анализирует, удается ли человеку быстро решить свою проблему. Например, найти актуальный курс валют или скачать в PDF условия по ипотеке. Специалисты вносят изменения, если видят, что клиенту сложно получить то, ради чего он пришел на сайт.
- Помогать банку зарабатывать больше. Команда вместе с представителями бизнес-направления ставит цели на каждый месяц и год. Например, увеличить количество заявок на кредиты на N% или привлечь X пользователей в приложение Газпромбанк Инвестиции.
- Следовать трендам в области веб-технологий и дизайна. Команда анализирует рынок, исследует пользовательское поведение и ищет, какие новые инструменты могут сделать сайт привлекательнее и понятнее.
Улучшения — это любые позитивные изменения на сайте. Они позволяют увеличить конверсию в заявку и выдачу. Все доработки мы сразу адаптируем под экраны компьютеров, телефонов и планшетов.
Как команда находит сложности на пути клиента?
Чтобы понять, что именно улучшать на сайте, команда анализирует количественные показатели и проводит качественные исследования.
Важные метрики вроде конверсии в заявки удается отследить с помощью воронки продаж — маркетинговой модели, которая описывает путь клиента с того момента, как он зашел на сайт, до момента, когда начал пользоваться услугой банка.
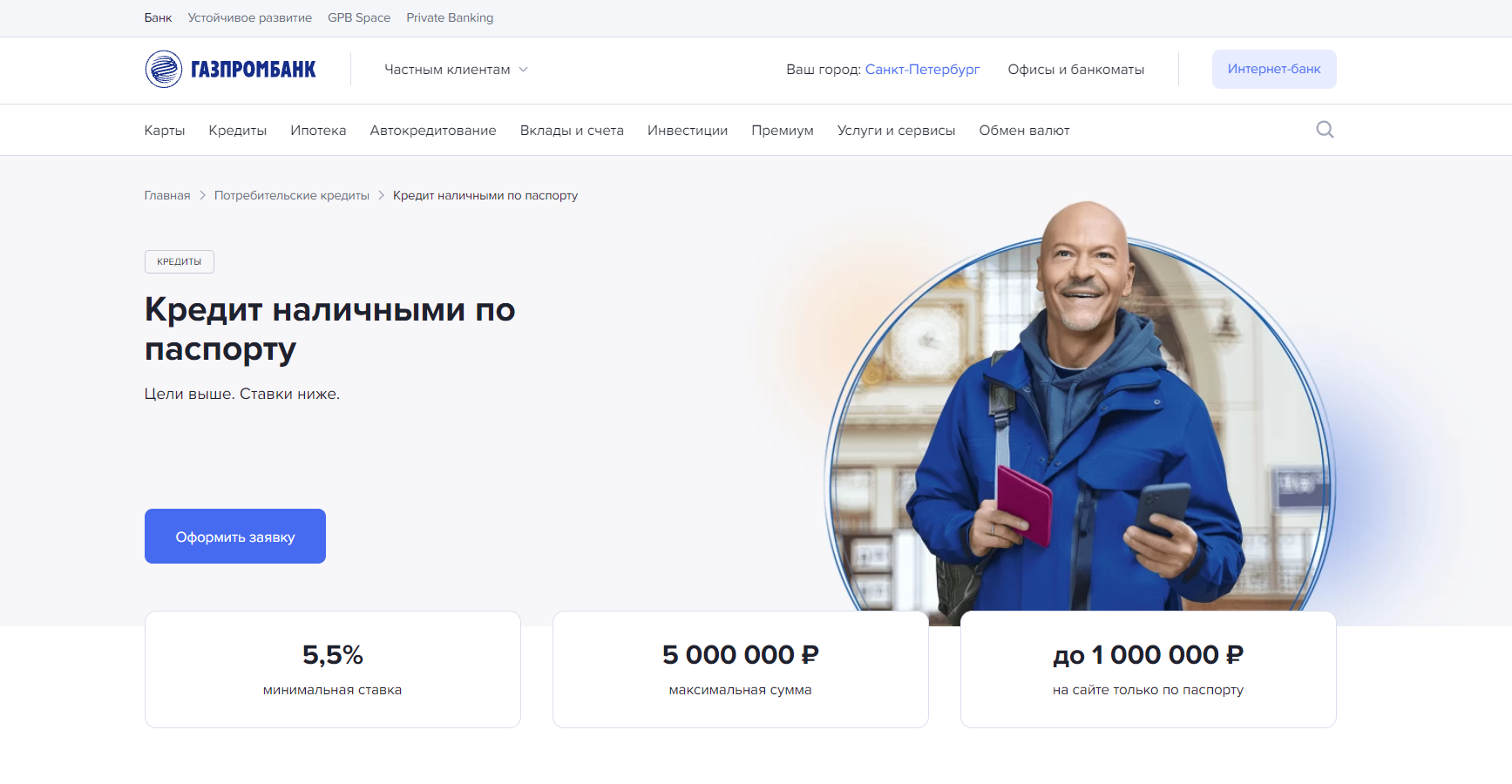
Предположим, у банка появился новый вид потребительского кредита. Мы для него сделали отдельную страницу — там люди могут ознакомиться с условиями и подать заявку на оформление. Но по метрикам мы видим, что на страницу заходят, а форму не заполняют. Думаем, почему так происходит. Может быть: на странице есть технический баг; информация о тарифах сложно написана или визуализирована; людям не очевидно, что заявку можно подать на сайте; клиентский путь слишком долгий — за время реакции сайта посетитель сайта выходит. Когда мы находим проблему, то строим гипотезу, как ее можно решить.
Сформулировать гипотезу помогают респондентские UX-исследования. Рекрутеры банка подбирают людей, которым дают задание совершить какое-то действие на сайте. Например, воспользоваться калькулятором расчета доходности вклада.
За тем, как респондент ведет себя на сайте, следит команда. Она смотрит, где именно человек путается или проводит больше времени, чем планировалось. Потом эти люди проходят опрос — так сотрудники узнают, насколько пользователю показался дружелюбным интерфейс.
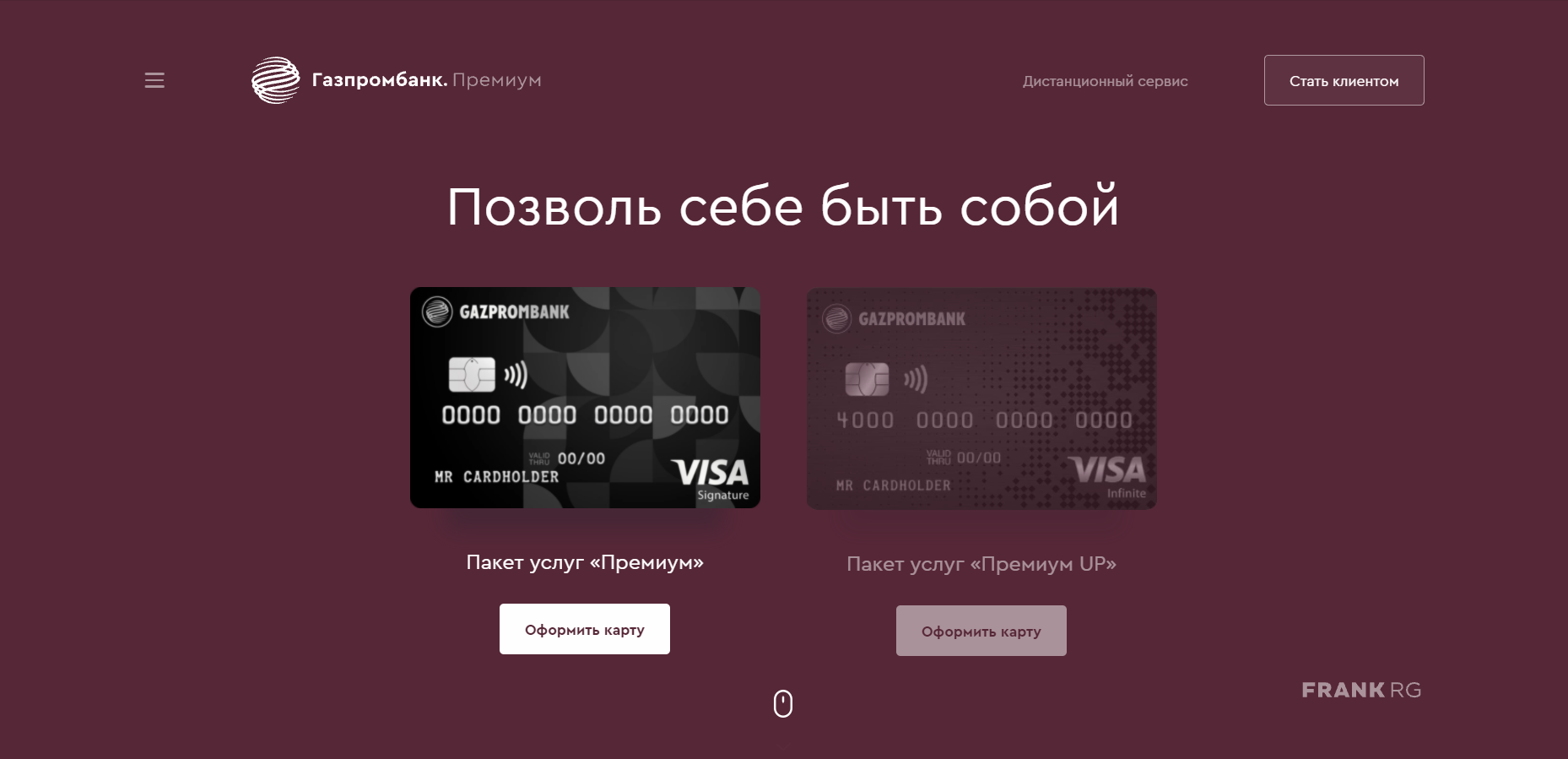
Бывает так, что после исследований команда решает не просто улучшить какой-то блок на сайте, а полностью переработать страницу. Например, так было после тестирования раздела «Премиум».
Карта кликов и UX-исследования показали, что на такой странице пользователям ориентироваться сложно. Чтобы исправить ситуацию, команда решила изменить структуру и ввести навигацию вверху страницы. Так пользователь сможет найти условия или форму для заявки в один клик — ему не надо прокручивать страницу до конца или пытаться угадать, где он может найти нужную информацию.
Как команда вносит улучшения?
Чтобы внести улучшения, команда пользуется несколькими путями.
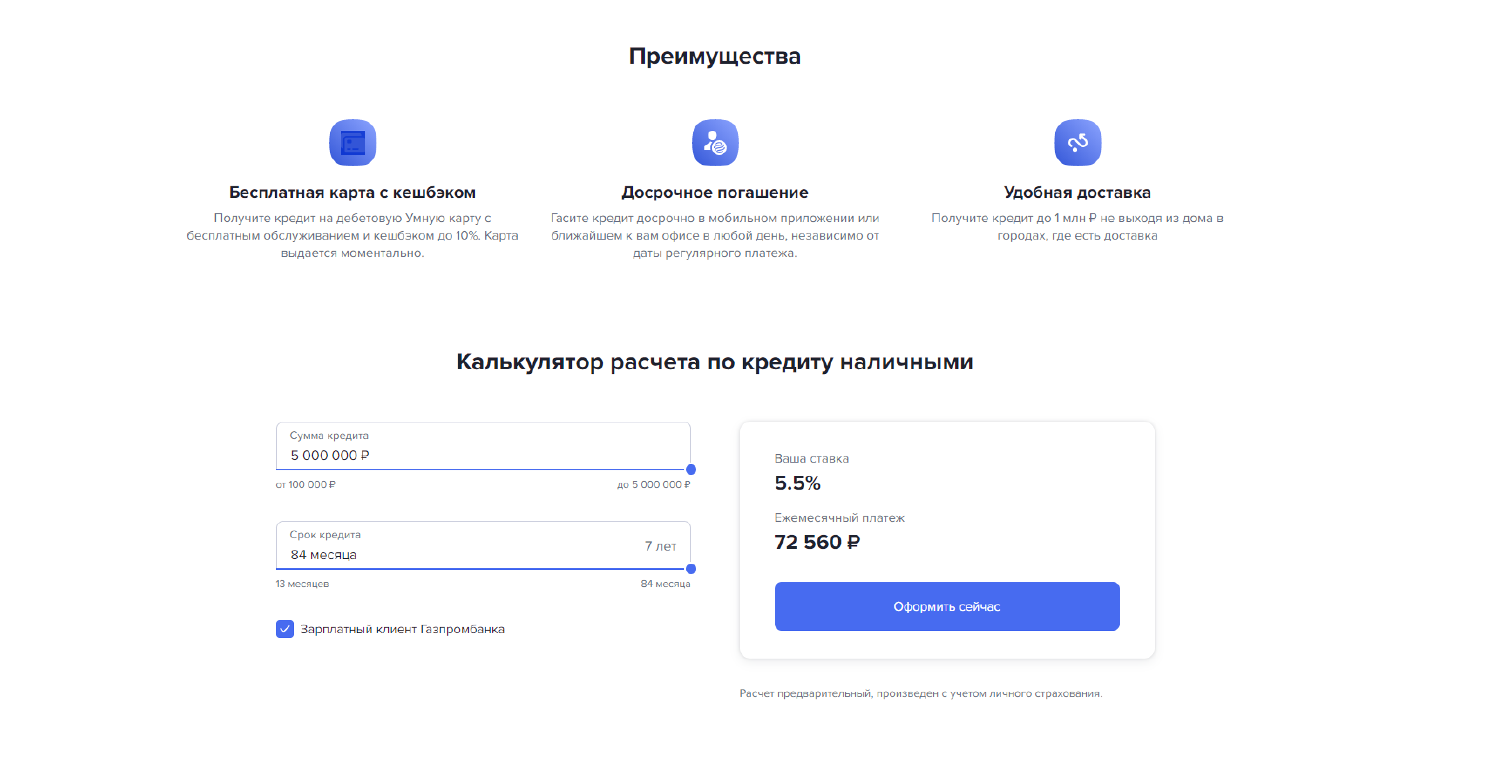
Чаще всего изменение начинается с гипотезы. Она может быть такой: если в калькуляторе расчета доходности вклада сделать меньше кнопок, им станут пользоваться на N% людей больше. Значит, конверсия в открытие вклада может вырасти в X раз.
Когда команда сформулировала гипотезу, ее нужно подтвердить или опровергнуть. Для этого используют A/B-тестирование.
Читай также: Как A/B-тестирование помогает разработчикам?
На основе исследований делают вывод, будет ли улучшение эффективным. Если оказывается, что нововведение не упростило клиентский путь, команда разбирается, что пошло не так.
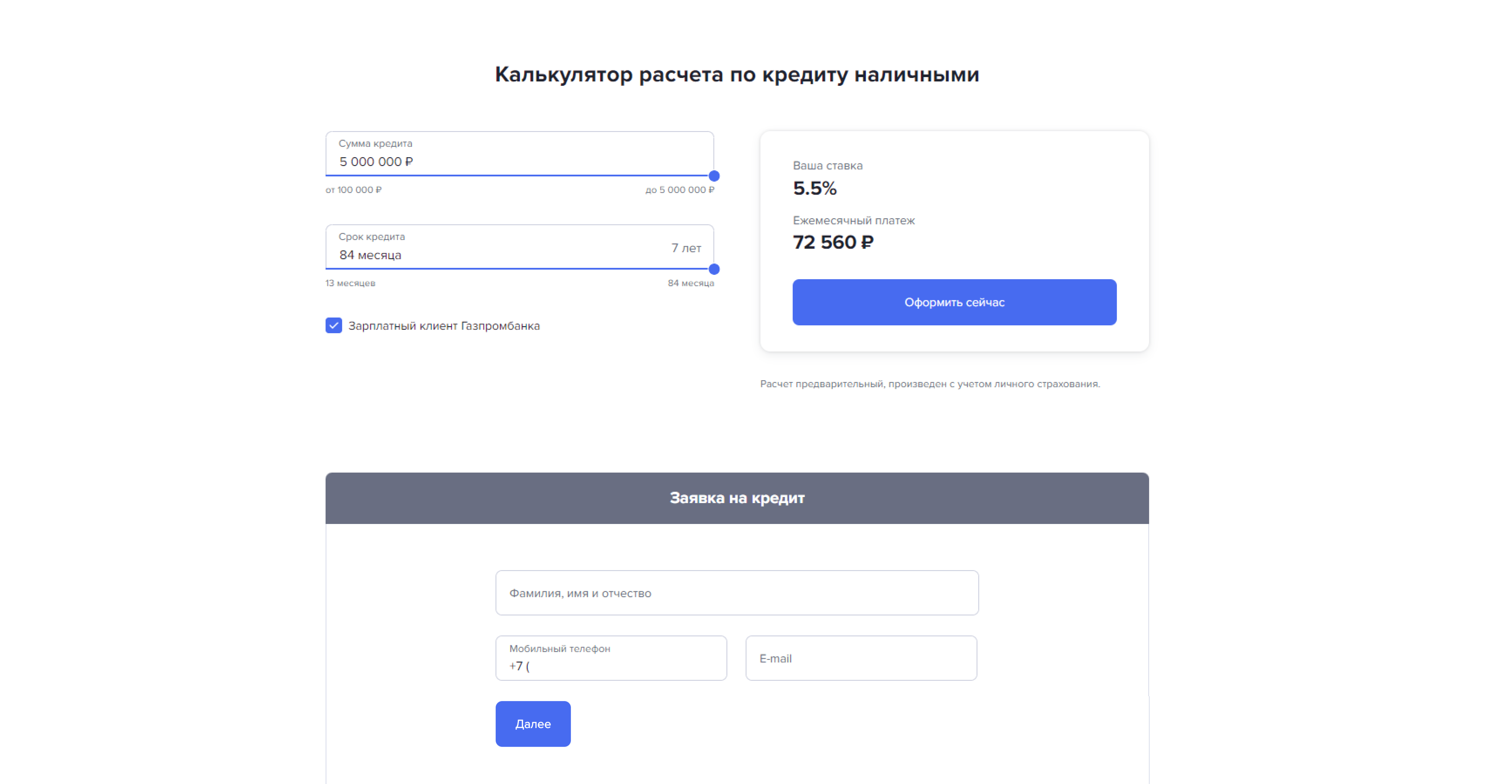
Одно из самых удачных последних улучшений — это перенос первого шага заявки на продуктовую страницу. Раньше человек знакомился с условиями кредита на одной странице. Потом, чтобы оформить заявку, нажимал на кнопку и переходил на новую. Мы увидели неудовлетворительную конверсию на этом этапе и перенесли часть заявки на первую страницу. Это дало вау-эффект: конверсия увеличилась на 40%.
Другой путь найти способ улучшить клиентский путь — получить обратную связь от пользователей. Для этого команда обзванивает клиентов или проводит UX-исследования.
Однажды мы собрали обратную связь от клиентов и выяснили, что им сложно заполнять ИНН работодателя. А это поле в заявке на потребительский кредит — обязательное. Для того чтобы облегчить его заполнение, мы подключили сервис подсказок Dadata. Теперь, как только пользователь начинает вводить название компании, он видит подсказки — возможные варианты организации. Когда он выбирает нужную, ИНН подтягивается автоматически. Вписывать цифры самостоятельно больше не надо. Время на заполнение заявки снизилось, качество данных выросло.
Как устроена работа команды?
В Газпромбанке клиентский путь на сайте улучшает команда полного цикла. В ней есть все сотрудники, которые задействованы в процессе: аналитики, разработчики, тестировщики, дизайнеры и продакт-менеджер. Менеджер, в свою очередь, входит в большую команду — Value Stream.
Value Stream — сообщество сотрудников с разными компетенциями, которые работают над одной крупной целью. Они занимаются задачами бизнеса в целом, смотрят на клиентский путь масштабно и помогают команде понять, какие именно отрезки пути стоит улучшить.
Часто Value Stream, когда ищет способ оптимизировать клиентский путь, находит решения, которые приводят к росту бизнес-показателей. Например, за счет таких решений увеличивается объем выдач кредитов по заявкам с сайта. Мы начали диагностику сайта с потребительских кредитов: собрали нужные данные, провели исследования, сформулировали гипотезы. Провели эту работу вместе с командой потребительских кредитов и командой сайта. В итоге разработали улучшение — сократили поля и сделали редизайн анкеты. Когда увидели, что оно дает хороший результат, применили на всех продуктах.
У каждой команды есть свой scrum-мастер — это может быть отдельный сотрудник или специалист, который совмещает несколько ролей. Например, тимлид frontend-разработки. Он помогает команде следить за временем, проводить встречи и ретроспективы, выстраивать коммуникацию и оптимизировать процессы.
Каждые две недели мы оцениваем, что и как нам удалось сделать. Однажды заметили, что команда тратит много времени на согласование страниц с юридическим отделом, и начали искать способы оптимизировать это. Теперь мы не посылаем материалы по электронной почте, а приглашаем эксперта и вместе с ним рисуем схему. Раньше на согласование уходило несколько дней, а сейчас мы принимаем решения за одну-две встречи.
В командах полного цикла сотрудники не замыкаются только на своей роли. Они понимают общую цель и задачи каждого — так получается привносить свежие идеи.