Содержание:
UX-дизайнеры в финтехе — это уже давно не просто исполнители, которые по техническому заданию создают картинки для рекламы, делают макеты лендингов и перекрашивают кнопки в приложении. В этой статье рассказываем о том, как устроена работа дизайнеров в Газпромбанке и какие скилы у них есть.
Чем занимаются UX-дизайнеры в Газпромбанке?
UX-дизайнеры делятся на две команды — платформенные и продуктовые.
Платформенные отвечают за дизайн-систему компании и работают над голосом бренда. Эта команда создает базу для дизайна в Газпромбанке, например набор кнопок определенных цветов и форм, шрифтовые пары или шаблоны для фотографий.
Дизайн-системой пользуются продуктовые дизайнеры. Раньше их делили по функциональности, например на веб и мобайл. Сейчас такое разграничение устарело. Дизайнеров не распределяют по каналам — они входят в команды, которые отвечают за продукты.
Если дизайнер относится к команде, которая работает с вкладами, он отвечает за визуал на всём клиентском пути. Дизайнер должен продумать на всех возможных устройствах экраны, которые видит пользователь: от заявки на вклад до внесения на него денег.
Команда дизайнеров в Газпромбанке считает, что любой дизайн — это язык коммуникации, у которого две цели:
- Помочь клиенту — например, показать в удобном виде информацию об ипотеках или объяснить, как получать кешбэк.
- Продать услугу банка — сделать так, чтобы у пользователя не было сложностей с оформлением вклада или открытием брокерского счета.
Как работают платформенные дизайнеры в Газпромбанке?
Платформенные команды разрабатывают визуал интерфейса. Одно из направлений работы — создание дизайн-системы. О том, как она устроена у Газпромбанка, рассказала дизайнер Катерина Молявка.
Из чего состоит дизайн-система?
Это инструмент, которым пользуются дизайнеры, разработчики, аналитики. Она упрощает и ускоряет работу над интерфейсами за счет того, что в ней собраны все элементы дизайна Газпромбанка на iOS и Android.
Система существует на Figma. Сервис постоянно совершенствуется, что позволяет команде внедрять в дизайн-систему новые возможности. Например, собирать компоненты в группы на вариантах (Variants). С их помощью дизайнер может быстро выбрать, в каком состоянии показать элемент интерфейса.
В системе есть страница овервью — обзор частей дизайн-системы. Здесь можно пробежаться по всем компонентам, которые собраны на странице Components. К каждому из них есть документация по использованию.
В дизайн-системе есть такие уровни:
Элементы
Это мельчайшие единицы дизайн-системы, например цвета, шрифты, скругление углов. Цвета собраны в палитру, стили шрифтов — в типографику. Еще в системе есть небольшие картинки, которые графически обозначают части интерфейса — иконки.
Компоненты
Здесь объединены базовые элементы, из которых продуктовый дизайнер может собрать свой сценарий. Он может скопировать готовый компонент из дизайн-системы и использовать в работе над интерфейсом.
Шаблоны
Если в приложении постоянно встречаются страницы с похожей внутренней организацией, для них создают шаблон. Дизайнер вносит в него информацию исходя из контекста использования, например меняет базовый вид кнопки на нажатый.
В дизайн-системе есть версионность. Это значит, что каждый участник процесса может посмотреть, какой статус при разработке у компонентов и элементов системы. Например, если разработка элемента идет полным ходом, дизайнер будет ставить статус «в работе». А если работа закончена, статус «завершено».
Разработчики тоже начнут использовать статусы. Во время обновления старых версий приложения или сайта они смогут добавлять номер версии прямо в Figma. Это поможет им синхронизироваться с дизайнерами и быстрее делать свою работу.
Как работают продуктовые дизайнеры в Газпромбанке?
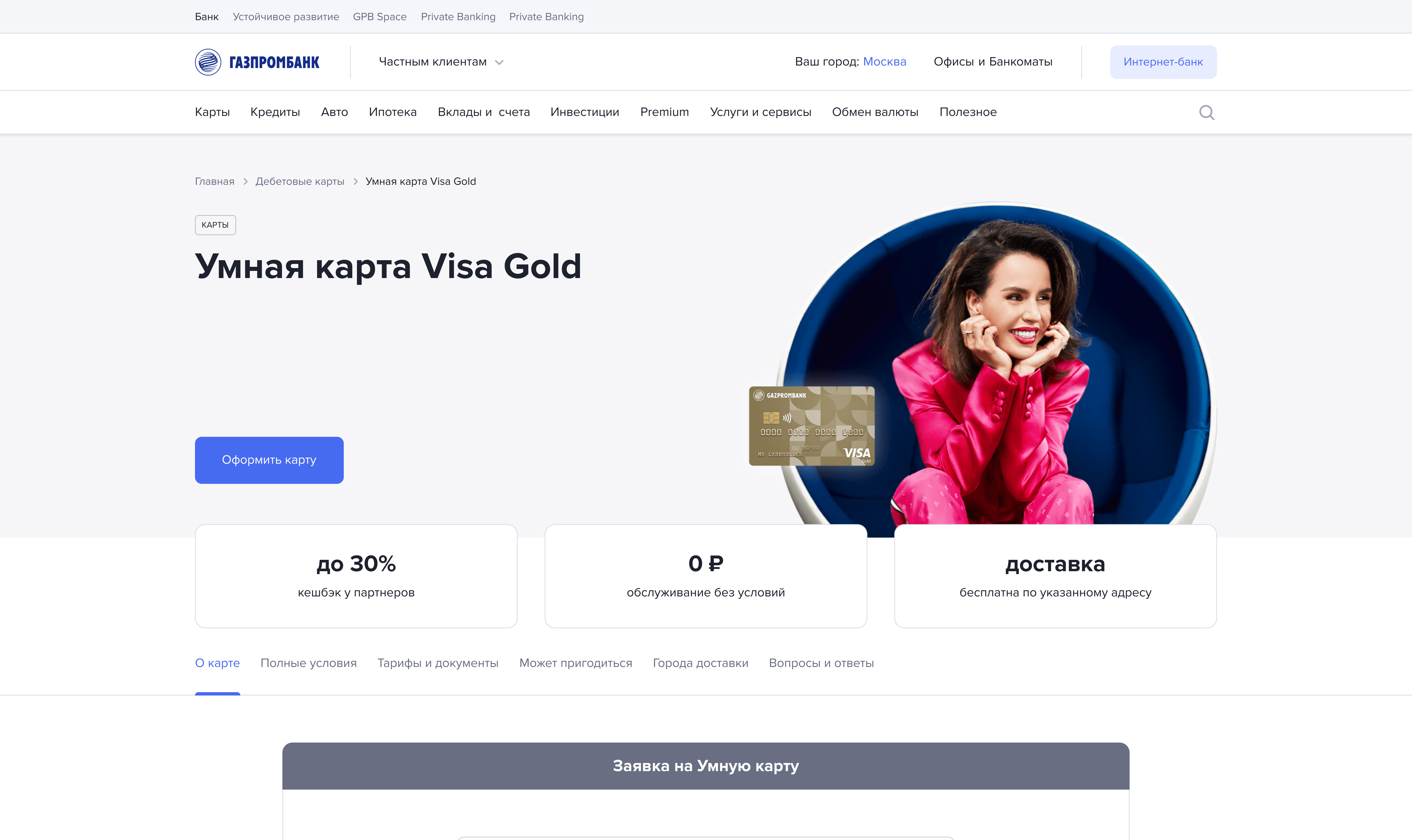
Дизайнеры вместе с маркетологами анализируют клиентский путь на действующих страницах и улучшают его. Главный дизайнер Олег Фогель рассказал о том, как команда Газпромбанка меняла страницу Умной дебетовой карты.
Как было?
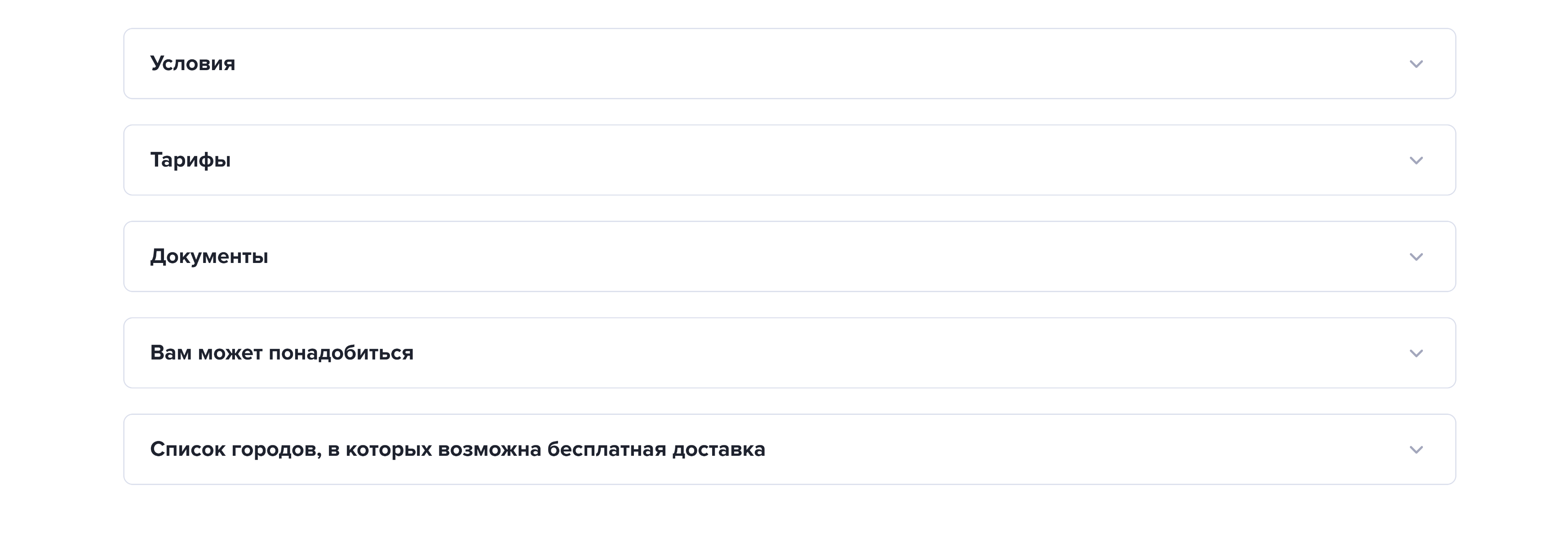
Раньше на странице Умной карты был блок с популярными вопросами и ответами на них. Задумывалось, что задача этого блока — помочь пользователю быстро найти нужную информацию. Со временем его начали использовать как набор аккордеонов, где размещали вообще все сведения о карте, с самыми мелкими подробностями.
Как показали респондентские исследования, пользователям на такой странице было сложно ориентироваться.
Как стало?
Команда пересмотрела структуру страницы — набор аккордеонов заменили на табы, которые разместили прямо под продуктовым баннером. Контент распределили иначе: теперь вся важная информация — перед глазами клиента, между табами переключаться легче, кнопки для заявки всегда на виду.
Какие результаты?
После пересборки страницы команда провела повторные респондентские исследования. Они показали, что людям стало проще разбираться с контентом. Пользователи без труда находили ответы на вопросы.
Сейчас мы сосредоточились на ревью текущих и новых страниц официального сайта. Еще мы разрабатываем новую навигацию, подбираем компоненты и блоки для будущего редизайна, делаем несколько внутренних проектов банка и помогаем с дизайн-системой.
Как попасть в команду и какие навыки нужны?
В Газпромбанке дизайнеров отбирают по результатам тестового. Часто в нем дают задание на основе боевых задач, с которыми человек потом столкнется в работе, например просят предложить улучшения для страницы кредитной карты.
Важные навыки, без которых тестовое не выполнить: насмотренность, умение проектировать, навыки типографики.
Основы дизайна и насмотренность
Олег Фогель говорит, что дизайнер должен разбираться в азах. Например, понимать, что такое «разредить» или «добавить воздуха», знать всё о композиции и иерархии. Эту базу обычно получают на первых курсах вузов. Если у дизайнера нет профильного образования, можно найти литературу об основах дизайна.
UX быстро меняется, поэтому владеть только теорией и основой мало. Команда продуктовых дизайнеров Газпромбанка рекомендует развивать насмотренность и анализировать рынок.
Смотрите, что делают конкуренты или крупные игроки на рынке. Например, мне нравилось следить за тем, как менялся интерфейс Notion: еще пару лет назад о компании мало кто знал, а теперь это привычный рабочий инструмент для многих диджитал-специалистов. Здесь важную роль сыграли перемены в интерфейсе.
Когда смотрите сайты конкурентов, важно не просто пробежаться по экранам прокрутки глазами и закрыть сайт или приложение. Постарайтесь проанализировать решения. Найдите плюсы и прикиньте, как этот дизайн можно адаптировать под продукт вашей компании. Выявите минусы и подумайте, как их избежать.
Чтобы тренировать насмотренность, Олег Фогель рекомендует такой алгоритм:
- Откройте Dribbble, Behance, Awwwards или The FWA.
- Отсортируйте выдачу по популярному или лучшему.
- Выберите работы, которые больше всего понравились.
- Проанализируйте их — оцените расположение объектов, шрифты, цвета, графические элементы и прочие детали.
- Сделайте это рутиной. Почистили зубы — посмотрели Dribbble.
UX/UI, или умение проектировать взаимодействие пользователя с продуктом
Этот навык складывается из понимания трех вещей:
- Что такое пользовательский путь, какие у него есть слабые и сильные места.
- Какие потребности клиент пытается решить, когда находится на сайте или в приложении компании.
- Какой интерфейс для таких клиентов окажется понятным и дружелюбным.
Смысл работы дизайнера — решить задачу клиента. В первую очередь важно думать о том, как сделать просто и понятно. Если попутно получится сделать красиво — здорово, если не получится — не так страшно. Главное, чтобы клиент мог пройти путь от начала до конца и ни на чем не запнуться.
Типографика и умение находить общий язык с пользователем
Дизайнеру в Газпромбанке нужно разбираться в типографике. Например, знать про совместимость шрифтов.
Дизайнер, который занимается продуктовыми интерфейсами, должен понимать, что в 90% случаев коммуникация с клиентом происходит через слово и цифры. Быстро разобраться в этом можно по книгам: «Пиши, сокращай» Максима Ильяхова и Людмилы Сарычевой; «Ясно, понятно» Максима Ильяхова; «Этой кнопке нужен текст. O UX-писательстве коротко и понятно» Кирилла Егерева.
Самый важный soft skill дизайнера
Команда Газпромбанка считает, что дизайнеру в первую очередь нужно уметь общаться. Это важно для следующих целей.
1. Чтобы не переделывать.
Дизайнерам важно создавать интерфейс с оглядкой на технические возможности: не все удобные, красивые и современные решения можно реализовать. Причины могут быть разными, среди них — ограничения платформ или внутрибанковские правила. Например, блюр — эффект размытия — можно реализовать на всех айфонах, но не на всех смартфонах на Android.
О таких технических требованиях дизайнер может просто не знать, поэтому нужно, чтобы он находил общий язык с разработчиком. Не обязательно для этого разбираться в коде, главное — сразу узнать про ограничения и уточнять детали, если что-то меняется в ходе работы.
2. Чтобы работать продуктивно.
Команда считает, что дизайнерам нужно быть открытыми и искренними:
- если не понял задачу, задать вопросы;
- если не разобрался в теме, попросить помощи у коллег.
Бывает, что вопрос кажется совсем глупым, поэтому задавать его неловко. Но обычно глупые вопросы — самые верные и нужные.
3. Чтобы не конфликтовать с командой.
Продуктовые команды работают сообща. С одной стороны, дизайнерам нужно быть готовыми к критике коллег, с другой — уметь отстаивать свои решения.
Узнать, какие еще навыки нужны финтех-дизайнеру, можно из вакансий Газпромбанка. Список специалистов, которых ищет банк, постоянно обновляется — по описанию должности вы сразу поймете, какие скилы актуальны сейчас.