Содержание:
UX-редактор — молодая профессия, 7 лет назад о ней мало кто слышал. Поэтому всё еще есть представление, что редактор в UX — это корректор или придумыватель текста на кнопке. А всё совсем не так.
Вместе с UX-редакторами Викторией Козловой и Екатериной Батировой рассказываем о специфике профессии и о том, чем такие специалисты занимаются в Газпромбанке.
Когда нужен UX-редактор
UX-редакторы нужны в любом пользовательском продукте: от целого приложения или лендинга до Telegram-бота с двумя кнопками. Они дополнительно проверяют интерфейсы, которые создают дизайнеры. По сути, это вторая линия проверки любого пользовательского продукта.
Редакторы лучше разбираются в текстах и могут разглядеть не очень понятные моменты в клиентском пути. Если оставить макеты как есть, пользователь может не понять, например, как заказать услугу или что делать после того, как её подключат.
В Газпромбанке UX-редакторов подключают к проектам, когда нужно изменить тексты или клиентский путь. Допустим, исследование показывает, что пользователи не доходят до этапа оформления кредитной карты. UX-редактор может посмотреть на CJM и отредактировать текст на любом его этапе.
Например, нужно рассказать клиентам про скрытые карты. Это продукты, которые не отображаются на главном экране, информация о них спрятана, операции по ним в приложении недоступны. UX-редакторы написали подсказки, чтобы клиенты банка поняли, как сделать скрытые карты снова видимыми.
Бывают ситуации, когда редактору на самом деле нужно исправить не то, о чем его попросили. Допустим, дизайнер или менеджер проекта пришел к UX-редактору, чтобы сделать короче текст, в котором несколько разных по смыслу предложений и ничего нельзя удалить. Редактор разобрался в задаче и предложил изменить интерфейс: например, использовать другой компонент в дизайне, чтобы убрать непонятный шаг. В итоге получилось избавиться от подсказок и за счет них сократить текст.
Как работают UX-редактор и UX-дизайнер
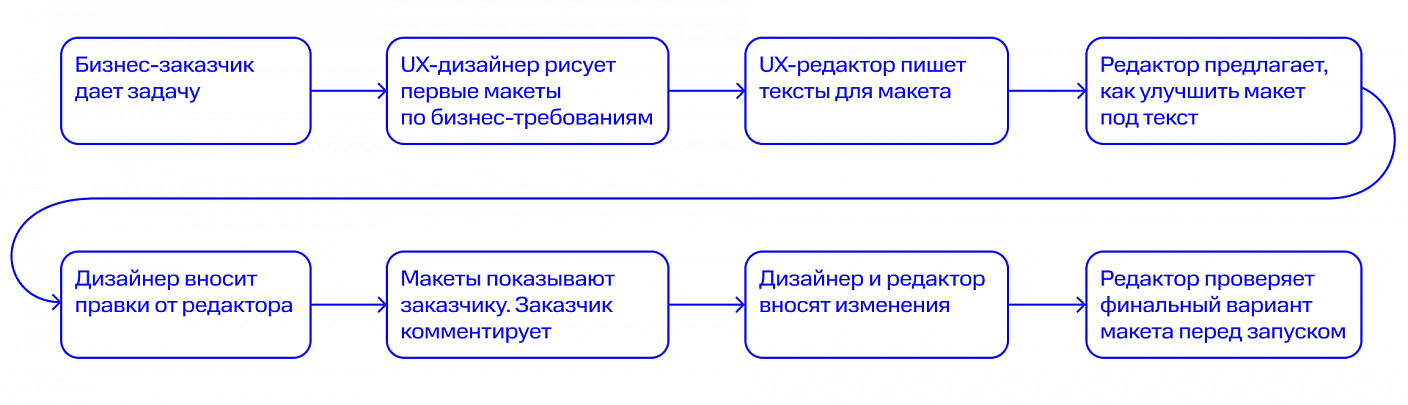
Когда начинается разработка нового продукта, дизайнер сначала собирает экраны и пишет на них текст из бизнес-требований. Потом к процессу подключается UX-редактор и вносит предложения. Например, дизайнер надеялся, что для новой функции хватит одной небольшой подсказки и оставил для нее небольшое место. Редактор начал задавать вопросы и понял, что фичу надо будет объяснить детальнее. Пришлось добавить несколько экранов онбординга, чтобы рассказать клиенту, как и зачем пользоваться функцией. В таких случаях работа UX-редактора влияет на бизнес-метрики: он делает продукт доступнее и привлекательнее для клиента.
Одно время я работала SMM-менеджером и отвечала в соцсетях на сообщения клиентов о проблемах. Именно там я научилась смотреть на продукт глазами людей, которые им пользуются и сталкиваются со сложностями. Это важно для UX-редактора.
Еще мне кажется, что UX-редактор должен докапываться до сути. Важно задавать себе вопросы: почему клиентский путь выглядит именно так? Что будет, если клиент выйдет из сценария, а потом вернется снова? Какую задачу клиента мы хотим решить на этом этапе и помогает ли в этом интерфейс?
Чтобы редактор помог и с текстом, и со сценарием, его нужно подключать на начальных этапах проекта. Например, когда дизайнер собрал первую версию сценария, а не когда до релиза осталось несколько дней.
Работа UX-редактора не заканчивается вместе с запуском продукта. Он пишет, что изменилось в новой версии приложений, и составляет тексты для ошибок, если они появляются. Это нужно, чтобы пользователи видели сообщение, которое написано человеческим языком, а не «Ошибку № 487».
Допустим, из-за системной ошибки после обновления клиенты не могут войти в приложение. Тогда UX-редакторы пишут экран ошибки и дают инструкцию, как сбросить код, чтобы войти заново. В таких случаях задача UX-редактора — не только объяснить проблему и помочь её решить, но и сохранить доверие пользователя к приложению.
С кем еще взаимодействует UX-редактор
В Газпромбанке UX-редактор работает с аналитиками, UX-исследователями и бизнес-заказчиками.
Аналитики прогнозируют процессы и разрабатывают стратегию развития продукта. Еще они рассказывают о технических ограничениях сценария. В паре с аналитиком редактор понимает, можно ли решить проблему текстом, и если да — то каким именно.
Для UX-исследователей редактор составляет гипотезу, чтобы выяснить, понятен ли путь пользователю. Например, редактор может предположить, что клиенты не заказывают карты через мобильное приложение, потому что кнопка «Оформить» находится на отдельной странице. Он помогает переписать экран, чтобы перенести кнопку повыше. Потом вместе с исследователем смотрит, сработала ли гипотеза.
Читайте также: Как в Газпромбанке формулируют и приоритезируют гипотезы для A/B-теста
У бизнес-заказчика UX-редактор выясняет цели продукта: зачем он нужен, для кого и как работает. В идеале бизнес-заказчик рассказывает о продукте сразу и дизайнеру, и редактору. Но чаще всего редактор что-то узнаёт у дизайнера, а потом идет за информацией, которой не хватает, к бизнес-заказчику.
Какие задачи UX-редакторы решают в банке
Для Газпромбанка UX-редактор — это тоже новая профессия. Рабочие процессы дизайнеров построены по своей структуре, и UX-редакторам надо в них встроиться.
Вот чем они занимаются:
- Пишут план, как синхронизировать ревью дизайна и текстов.
Сейчас они идут отдельно друг от друга, потому что у дизайнеров настроены свои процессы. Редакторам нужно в них встроиться, чтобы вместе эффективно работать над продуктом.
- Дополняют редполитику и создают гайды для дизайнеров.
Редполитика — это большой документ, который состоит из нескольких разделов: от знака до смысла. Она отвечает на вопросы, как оформлять тексты и что в них писать. Например, как использовать маркированные списки, можно ли писать «кредитка» и где ставить кавычки. Там редакторы собирают справочную информацию, которая помогает дизайнерам одинаково оформлять макеты. Обращаться к редполитике может быть не всегда удобно, поэтому UX-редакторы решили сделать гайды — короткие примеры с пояснениями в дизайн-системе. После этого редакторы посмотрят, как дизайнеры пользуются редполитикой и чего в ней не хватает для комфортной работы.
- Формируют Tone of Voice для новых продуктов.
Это документ, который регулирует коммуникацию с клиентов в разных ситуациях. Например, если приложение временно не работает, в сообщении пользователю лучше не шутить. Возможно, он сейчас стоит на кассе в магазине и злится из-за ситуации, тогда он точно не в настроении посмеяться. Но и «приносим извинения за неудобства» ему не поможет, надо рассказать, что происходит, почему и когда это починят.
Что должен знать UX-редактор
В работе редактора и дизайнера есть пересечения, потому что они должны вместе продумать путь пользователя. Но редактору, например, не обязательно глубоко понимать, как паттерны поведения влияют на расположение кнопок. А дизайнеру не нужно обладать абсолютной грамотностью. Круто, если он пишет без ошибок, но ничего страшного не случится, если нет.
Что читать и слушать UX-редакторам:
- Книги «Пиши, сокращай» и «Новые правила деловой переписки» Максима Ильяхова и Людмилы Сарычевой. Авторы рассказывают, как писать для людей — позаботиться о человеке, сделать ему понятно и удобно.
- Подкаст «Редач» Иры Моториной. Эксперты из сферы UX-редактуры рассказывают, как решают рабочие задачи и общаются с коллегами.
- Книгу «Интерфейс. Основы проектирования взаимодействия» Алана Купера. Для дизайнеров эта книга может быть не самой актуальной. Зато UX-редакторам она подойдет, чтобы разобраться, как устроен интерфейс.
- Исследования Nielsen Norman Group. Знать UX-тренды: на сайте постоянно выходят новые статьи об интерфейсах, паттернах и инструментах. Статьи на английском языке, но многие Telegram-каналы их переводят.
В работе можно использовать сервис Главред и «Справочник издателя и автора» Аркадия Мильчина и Людмилы Чельцовой. А еще редактору будет проще работать, если он разбирается в своей сфере. Например, изучает банковские продукты и как они работают.
Для работы с интерфейсным текстом нужна логика и желание позаботиться о пользователе. И знание русского языка, конечно.
Наша задача в продукте — объяснять и помогать. Иногда я стараюсь разбить текст не на предложения, а на мысли. Это хороший способ сделать его проще и не упустить важное.