Содержание:
Газпромбанк постоянно развивает свои продукты. Недавно разработчики обновили приложение — объединили платежи и переводы в один раздел и сделали оплату по QR-коду проще. А в апреле запустили новую версию сайта. Что в нем поменяли и как обновления отразились на показателях, рассказали руководитель веб-проектов Руслан Рамазанов и главный дизайнер продуктового дизайна Олег Фогель.
Увеличили количество экранов, под которые адаптируется сайт
Команда сделала упор на стратегию Mobile First, когда разработка в первую очередь ведется под мобильные устройства и лишь потом — под большие экраны.
Раньше адаптивная верстка сайта включала три брейкпоинта: десктоп, планшет и мобильный. Это контрольные точки, которые определяют, когда макет должен изменить ширину и подстроиться под особенности другого экрана. Теперь брейкпоинтов шесть: два для мобильных устройств, один для планшета и три для десктопа. Такое решение занимает больше времени на разработку, но при этом облегчает пользователям восприятие контента.
По статистике, 70–75% пользователей заходят на сайт Газпромбанка с мобильных устройств. Чтобы им было удобно читать и находить нужную информацию со смартфона, мы решили создать отдельную мобильную версию сайта. Теперь макет не просто растягивается, а перестраивается под определенный тип экрана.
Обновили функции по управлению блоками
До изменений специалисты наполняли только одну версию сайта, поэтому пользователи десктопов и мобильных видели одинаковые тексты и картинки — менялись только размеры блоков. После обновлений специалист может отдельно заполнить десктопную и мобильную версии, чтобы сделать контент удобнее для восприятия. Например, на сайт под большие экраны разместить длинные тексты, а под смартфоны — короткие и лаконичные.
Чтобы специалисты могли проверять гипотезы без привлечения разработчиков, команда добавила в консоль администратора функциональность проведения простых А/В-тестов. Например, они помогают узнать, на какой призыв к действию, или CTA (call to action), больше кликают: «Получить кредит» или «Оставить заявку на кредит».
Чтобы проверить гипотезу, сотрудник создает два разных блока. Для первого нажимает «Отображать на версии А», для второго — «Отображать на версии В». Далее аналитики подсчитывают результаты теста и говорят, что лучше конвертируется.
Заменили карусель на три отдельных баннера
Раньше пользователи видели на экране главной страницы баннер, который состоял из десяти элементов. Каждый рекламный формат занимал всю ширину экрана. Чтобы увидеть другие предложения, надо было прокрутить карусель или подождать 5 секунд, пока элемент не переключится автоматически.
Оба сценария — самостоятельная прокрутка и автоматическая — оказались неэффективными, потому что посетители ими не пользовались. В результате большая часть баннеров с флагманскими продуктами не работала.
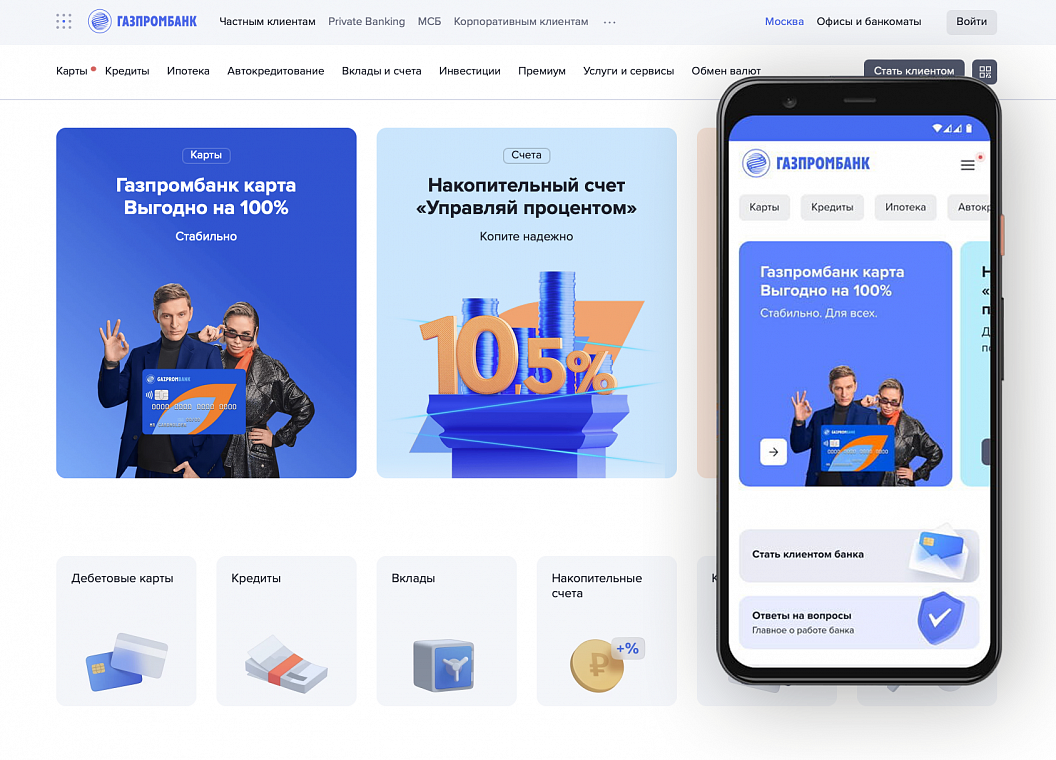
Чтобы пользователи видели сразу все предложения, карусель заменили на три отдельных баннера. Они стали меньше по размеру, легче и информативнее.
В мобильной версии не стали отказываться от горизонтальной прокрутки, потому что смахнуть вправо — привычное действие для владельцев смартфонов. Чтобы пользователь обратил внимание на другие баннеры, их ширину сделали чуть меньше экрана.
Сделали главный экран информативнее и удобнее
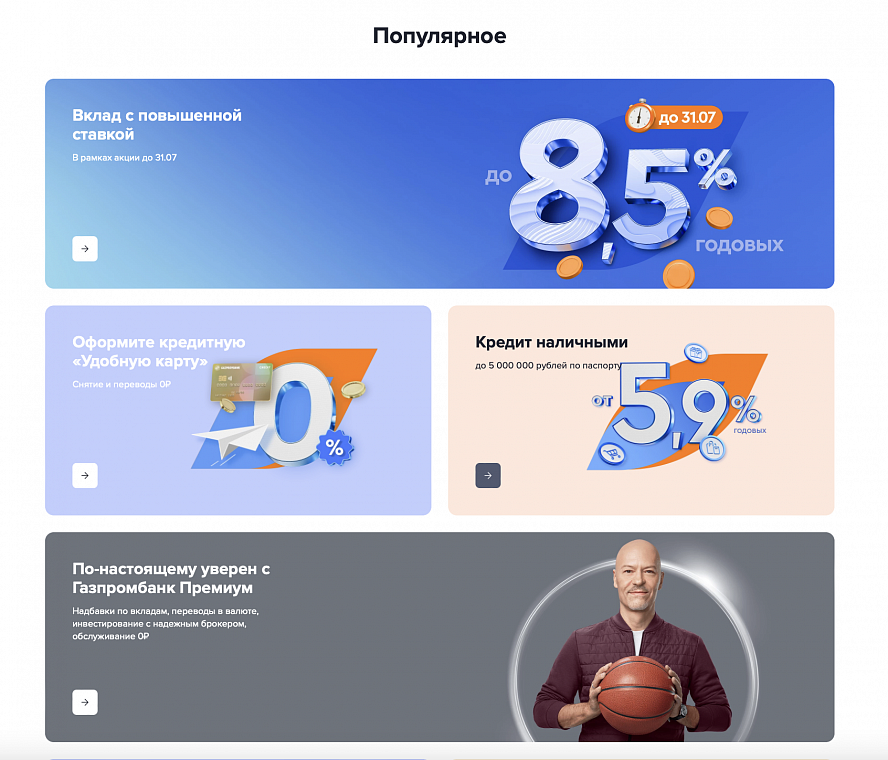
Специалисты переработали структуру главного экрана:
- Вынесли востребованные продукты в раздел «Популярное», раньше их надо было искать в категориях.
- Добавили баннеры, которые ведут на страницы с важной информацией, например на лендинг с ответами на главные вопросы о работе банка.
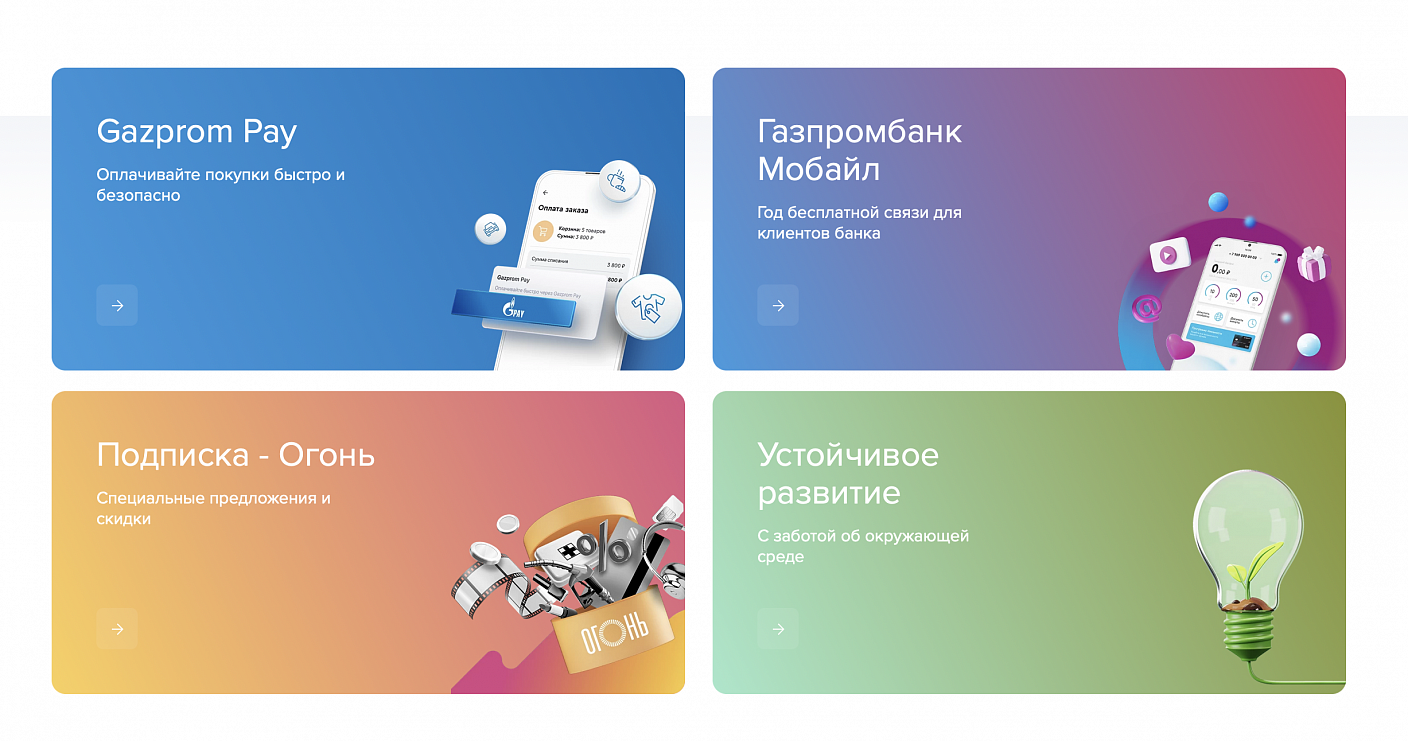
- Добавили блоки о других продуктах и партнерских проектах — мобильном операторе Газпром Мобайл и подписке Огонь.
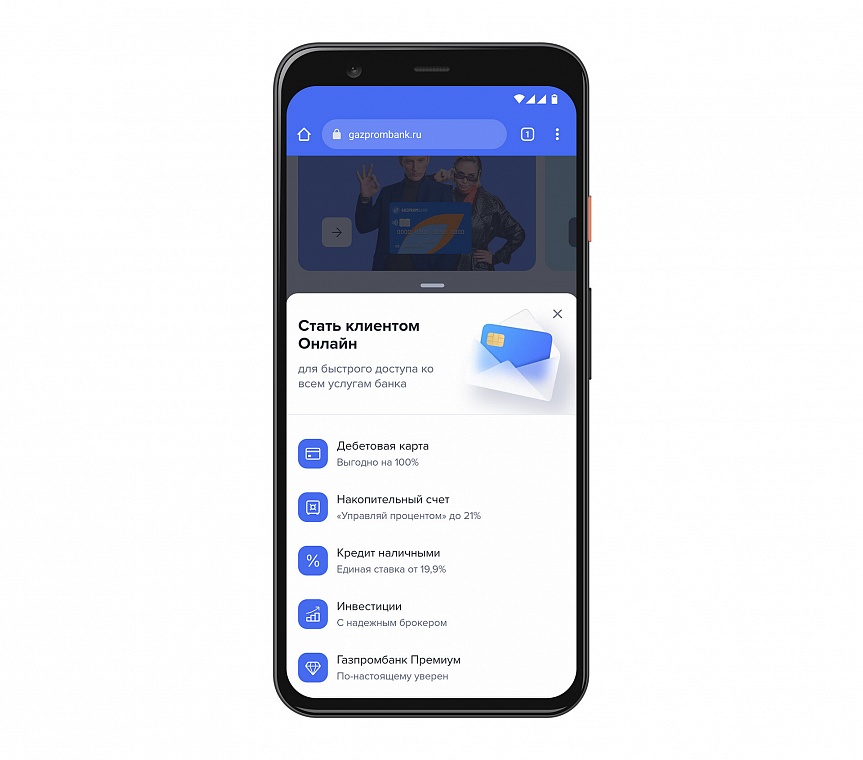
Переработали меню навигации
Раньше, чтобы открыть счет или подать заявку на кредит, пользователю нужно было зайти в категорию, выбрать продукт и лишь потом перейти к оформлению. Команда упростила этот путь до двух кликов. Теперь надо нажать на кнопку «Стать клиентом» и выбрать в меню нужный продукт.
Результаты UX-исследования показали, что количество страниц, которые просматривают пользователи за один раз, уменьшилось с 5–6 до 2–3. Это значит, им стало проще и быстрее находить нужные продукты и переходить к их оформлению.
В меню мобильной версии команда увеличила шрифт, под логотип Газпромбанка добавила кнопки, которые позволяют сразу перейти в раздел, например, с кредитами или картами. Благодаря этому пользователи сразу видят все продукты, а не ищут их на сайте.
Сделали сайт современнее
Для этого поработали над деталями. Например, анимировали баннеры. Когда пользователь наводит на них курсор, картинка меняет размер. Еще добавили пульсометр — это индикатор, которым выделяют самые важные пункты меню. Он нужен, чтобы привлечь внимание к флагманским продуктам, которые продвигает Газпромбанк.
Что дальше
Текущие обновления — это начало. В планах, например, переработать продуктовые и разводящие страницы. Чтобы реализовать все идеи, нужны frontend-разработчики на React, TypeScript, Next.js, мобильные разработчики под iOS (Swift) и Android (Kotlin) и дизайнеры. Конкретные требования читайте на странице с вакансиями.